cocoonのパンくずナビって、デフォルトでは記事ページと固定ページにしか表示しない仕様なんだね。
パンくずナビって全ページに必要なのかと言われると、必ずしもそうではなさそうな気もするけど。
ただ、これについて調べていると、パンくずナビのカスタマイズ方法を探している人は多そうで。
ぼくもなんとなくだけど、トップページ以外は全ページにあった方がいいのかな~と思ったので、パンくずナビをカスタイズしてみました!
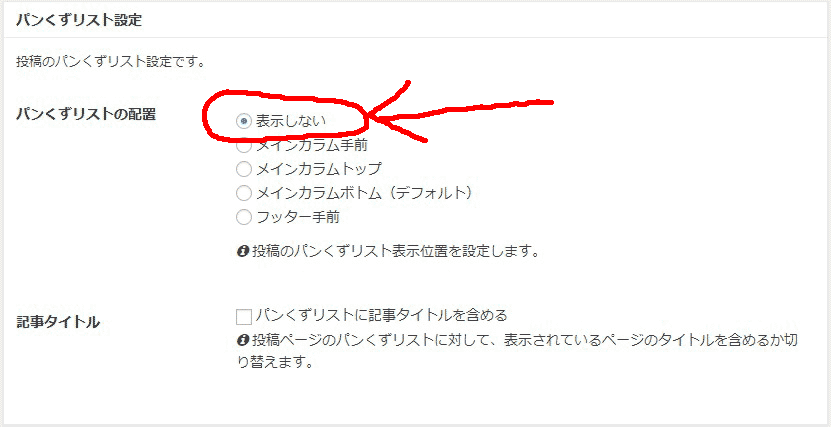
まずはデフォルトのパンくずナビを非表示に
記事ページと固定ページそれぞれで設定します。
やり方は、
「cocoon設定」→「投稿」→「パンくずリスト設定」
で行います。
「パンくずリスト設定」の場所はページの下の方。

ここで“表示しない”にチェックして保存すればOKです。
同様に、 「cocoon設定」→「固定ページ」→「パンくずリスト設定」 でもやります。
非表示位する理由は、記事ページと固定ページにしか設置できないので、全ページに表示できるプラグインを使いたいからです。
パンくずリストはプラグインで表示
プラグインを使う方法が汎用性あっていいかな~と思いました。
使ったのは公式ダウンロード数No.1(タブン)の「Breadcrumb NavXT」。

このプラグインはぼくが初めてWordPressを触った10年くらい前もあった気がする。
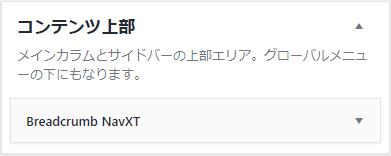
インストール&有効化したら、専用ウィジェットができているので、“コンテンツ上部”にでもセットします。
↓こんな感じ。

場所はヘッダーとメインコンテンツの間にしました。
最近フッターに表示させるのが流行ってそうだけど、個人的にはなかなか馴染めなくて。
大手サイトを見ていても普通にヘッダーとコンテンツの間に表示されてるよね?
まぁ、ウィジェットだし、何かあったら変えることにしよっと。
パンくずナビのデザイン変更
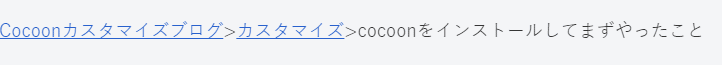
ウィジェットを設定したデフォルトのデザインは以下です。

スマホは以下。

味気ないのでアイコンを使って装飾することにします。
cocoonはデフォルトでfontawesomeが使えるようになっているので楽だね(*´ω`*)
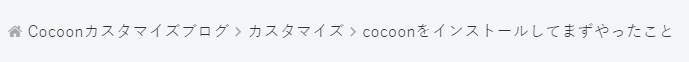
↓こんな感じにしました。

スマホは以下。

指で横にスーっとやるタイプに。
CSSは次の通り。
.breadcrumbs{
font-size:.9em;
padding:0 10px;
white-space: nowrap;
overflow-x: scroll;
-ms-overflow-style: none;
}
.breadcrumbs::-webkit-scrollbar{
display:none;
}
.breadcrumbs span{
display:inline-block;
padding:.5em 0;
}
.breadcrumbs a{
color:#333;
text-decoration:none;
}
.breadcrumbs .home:before,.breadcrumbs a:after{
font-family: "FontAwesome";
content: "\f015";
padding:0 5px 0 0;
opacity:.6;
}
.breadcrumbs a:after{
content: "\f105";
padding:0 5px;
font-weight:bold;
}cocoonと Breadcrumb NavXT を使う人いたらコピペでご自由にどうぞ。
PC・スマホ共通のCSSになっています。
動作サンプルはこのブログです。
その他やったこと
アクセス解析的なやつ、邪魔に感じたので非表示にしました。
まだ作り立てでインデックスもされてないのにカウント増えるし、きっとこれ自分でしょ、みたいな。
他にもアクセス数とか気にする段階じゃないと思うし、作業スペースを広く確保するためにね。
やり方は、
「cocoon設定」→「管理者画面」→「管理者パネル」
で、“○○エリアを表示する ”のチェックを外していけばOKです。
あとがき
cocoonってさ、カスタマイザーの追加CSSでリアルタイムプレビューが見れなくない?
ぼくの環境だけかな~。
これを調べるのにめっちゃ時間取られてしまったorz
調べたけど原因不明だったんだけどね。
追加CSSが使えない訳じゃないんだけど、やっぱプレビュー見えないとやり辛い。
なんでだろうな~。




コメント