デフォルトのスキンだからカスタマイズするのが前提になってるのかも知れないけれど。
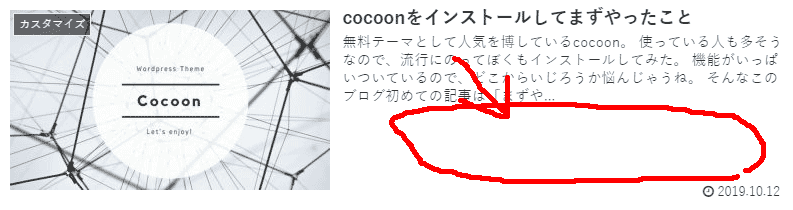
デザインでまず気になるのがPC表示時の記事リストの空白じゃない?
↓ここ

レスポンシブにする際に、幅によっては上の画像のように広くなってしまいます。
ここの幅をレスポンシブでもそんなに変わらないように、CSSで調整してみました。
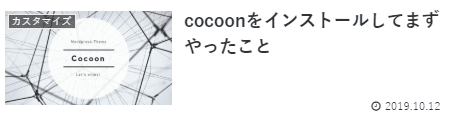
完成図
こうなります。

どこが違うのかというと、
- タイトルのフォントサイズを大きく
- 記事抜粋を2行までに
- サムネイルと記事タイトル&抜粋の間をちょっと広く
という点です。
タイトルの長さによってはまだまだ広くて気になるかも知れません。
自己満の調整です(*´▽`*)
追加するCSS
テーマのCSSを消して書き換えるのは気が引けるので、追加して上書きされるように反映させるようにしたCSSです。
.entry-card-snippet{
overflow: hidden;
height: 3.6em;
max-height: 3.6em;
line-height: 1.8;
}
.entry-card-thumb, .author-thumb, .blogcard-thumbnail, .related-entry-card-thumb, .popular-entry-card-thumb, .new-entry-card-thumb {
margin-right: 2.6%;
}
.entry-card-title{
font-size:1.5em;
margin-bottom:10px;
}
@media screen and (max-width: 480px){
.entry-card-title{
font-size:1.1em;
}
.e-card-title {
line-height: 1.5;
}
}
デフォルトの状態からこれをカスタマイザーの追加CSSにでもコピペすればOKです。
CSSで2行に固定する
フォントサイズや空白を調整するのとかは簡単なので説明不要だと思います。
行を2行に固定するのだけ解説しておくと、
.entry-card-snippet{
overflow: hidden;
height: 3.6em;
line-height: 1.8;
}
こんな感じでheightに対してline-heightを2分の1に設定し、overflow: hiddenではみ出たのを隠すという感じです。
ここの数字はheight:3em、line-height:1.5emでも2行になります。
2分の1になっていれば2行ってことで。
更にはheight:4.5em、line-height:1.5emと3分の1にすれば3行にも。
cocoonの場合はentry-card-snippetクラスにmax-heightも指定してあったので、上のCSSではこれも指定してあります。
スマホでの見た目
時代はモバイルファースト。
本来PCの見た目なんてさほど重要ではないかも知れません(汗
上のCSSでは隙間も調整してあるのでスマホでの見た目もちょっと変わります。
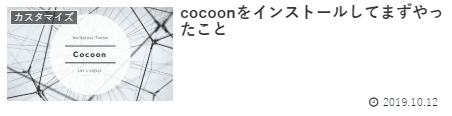
▼Before:

▼After:

あんまり変わってないけど、よく見ると分かるはず!?
デフォルトよりは良くなったと信じて次は何カスタマイズするか考えます(*‘∀‘)
あとがき
cocoonはとても人気のあるテーマだと思います。
色々といじっていて、細かく設定できるのはやっぱり秀逸。
そしてゆくゆくはスキンも作ってみたいな~と。
スキン募集してるみたいだからね。
できたころには募集終了してたりして(笑
まぁそれでもCSS配るくらいなら自分でひっそりもできるか。
新たな目標に向けてがんばっていこう☆




コメント